ブログのテンプレートを変更しました。
ブログのアクセシビリティを高めるため、徳本さんのギャラリータイプや小川さんの拡張ギャラリータイプのテンプレートにしたいなと思っていました。
もともとこのブログは、PC用には記事本文をそのまま表示させるテンプレートを使っていました。そうすると、全体が長くなってしまうため、1ページに3記事のみ表示させる設定にしていました。
しかし、ギャラリータイプや拡張ギャラリータイプは、トップページには記事画像のみを表示させます。そうすることにより、たくさんの記事をトップページに配置させることができます。より、スマートフォンライクなユーザインターフェイスです。
昨年から今年にあたりのトレンドのようで、ブログへのアクセス数がPCからスマートフォンに逆転した世の中の潮流を表しているのだと思います。
私がブログを始めた当初、ギャラリータイプやマガジンタイプのテンプレートは用意されていませんでした。しかし、ふと1ヶ月ほど前にレイアウト設定画面を覗くと、なんと用意されているではありませんか。そこで変更してみた次第です。
複数のテンプレートを検討した結果、この拡張ギャラリーを選択しました。マガジンギャラリーが魅力的だったのですが、サイドバーのブログパーツが記事の下に行ってしまうタイプだったため、見送りました。完全にスマートフォンを想定したレイアウトになっており、PC画面では物足りませんでした。
配色
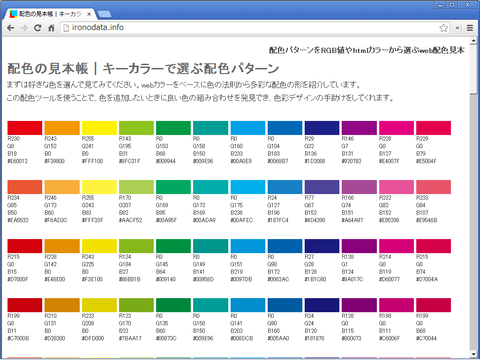
配色も思いっきり変更しました。以下のサイトを参考にしました。
この「配色の見本帳」が実にすばらしいです。
マイカラーを黄緑と決めているため、黄緑の配色から選びました。「落ち着いた黄緑」や「シャープな黄緑」では濃いと感じましたので、「透きとおった黄緑」を採用することにしました。
このサイトは、色相環や補色の説明が充実しており、見出しやブロックの枠には「アソートカラー」を採用し、文字はメリハリがつくよう「コントラスト配色」を採用しました。
以下が配色で検討した、背景色・枠の色・フォント色です。
- 落ち着いた黄緑
- RGB | R170 G200 B99
- WEBカラー(HEX) | #AAC863
- http://ironodata.info/rgb.php?color=AAC863
- シャープな黄緑
- RGB | R193 G219 B129
- WEBカラー(HEX) | #C1DB81
- http://ironodata.info/rgb.php?color=C1DB81
- 透きとおった黄緑
- RGB | R215 G231 B175
- WEBカラー(HEX) | #D7E7AF
- http://ironodata.info/rgb.php?color=D7E7AF
配色を理解しようと思って以前読んだ本です。スーツ・ワイシャツ・ネクタイの配色の説明が豊富です。










コメント